It is a simple fact that slow load times turn website visitors away.It doesn’t matter how compelling the content or how beautiful the design – if your site takes more than a few seconds to load, people will turn their attention elsewhere. From a business perspective, the faster your site loads, the more likely you are to convert visitors into subscribers and customers.
Speeding up your site may be the solution, but before you can begin to work on that, you need to determine exactly why your site’s load speed is suffering. Otherwise, you might as well be shooting blind.
With the above in mind, let’s start by exploring why speed matters so much in greater depth, then go over our selection of the best page speed measuring tools available today.
Why Speed Matters
At the risk of sounding like a broken record, speed is important. One might go as far as to say that users have a need for it (please don’t leave – we promise not to make any more puns).
Let’s talk numbers: a study performed by CDN services provider Akamai revealed that 47% of PC and 34% of smartphone users expect sites to load in two seconds or less. What’s more, for every additional second you add to the average loading time, you may lose up to 11% net views, 7% conversions and 16% of customer satisfaction.
Not even internet giants such as Google are safe from losing users to slow loading times. Years ago, they ran a test during which the number of results on each page was increased from 10 to 30. This minor change led to an increase of half a second in loading times and a staggering drop of 20% in traffic for the sites that were shown in those result pages.
If we’ve done our job well, by now you should be properly terrified about the idea of your website taking too long to load. But what exactly are the factors that contribute to this problem?
There are plenty, but the most obvious culprits tend to be poor image optimization, a high number of scripts or CSS style sheets, bad caching practices, lack of G-ZIP encoding, overuse of redirects, and since we’re using WordPress, too many (or too bloated) plugins.
This is a lot to keep track of, but thankfully, there are plenty of tools out there that can take the burden of identifying your site’s weak spots off your hands. Let’s check out three of the best using the ever popular Mashable.com as our guinea pig.
The 3 Best Page Speed Measuring Tools
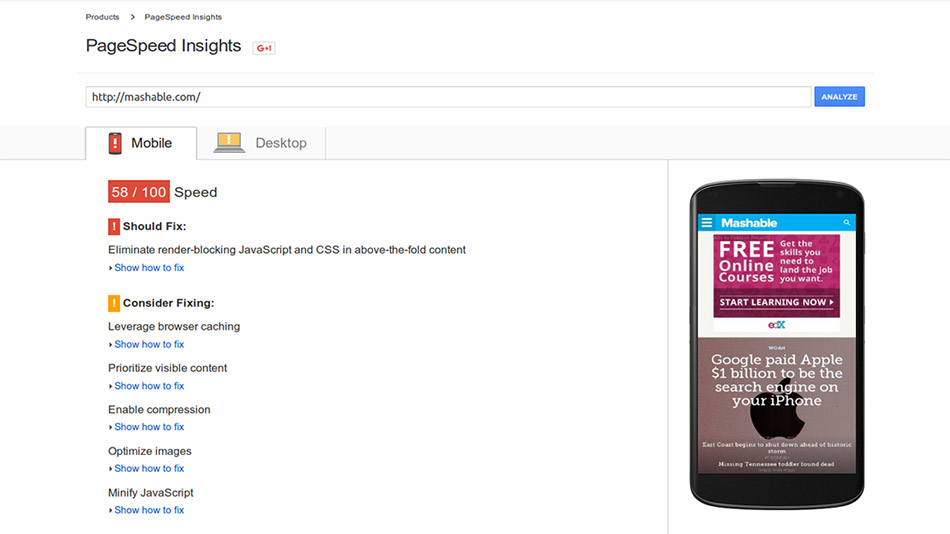
1. PageSpeed Insights

PageSpeed Insights is a tool from the Google Developers suite and is intended to help you test the performance of your site for both desktop/laptop and mobile devices. It’s as simple as typing a URL and kicking back for a few seconds until Google’s fancy algorithms calculate a score that goes from 0 to 100 (with separate scores for speed and user experience).
Aside from the overall score, PageSpeed Insights also points out which elements of your site should be fixed right away in terms of major improvements, those that aren’t quite so critical but could stand to be optimized, and also gives you a few pointers on how to fix issues. All in all, not bad for only a few seconds worth of analysis.
Features:
- Easy to understand reports with clear specifications as to what needs to be fixed and how.
- Analyzes performance on both mobile and desktop/laptop environments.
- Provides you with optimized images, JavaScript and CSS files that you can use to replace those on your website.
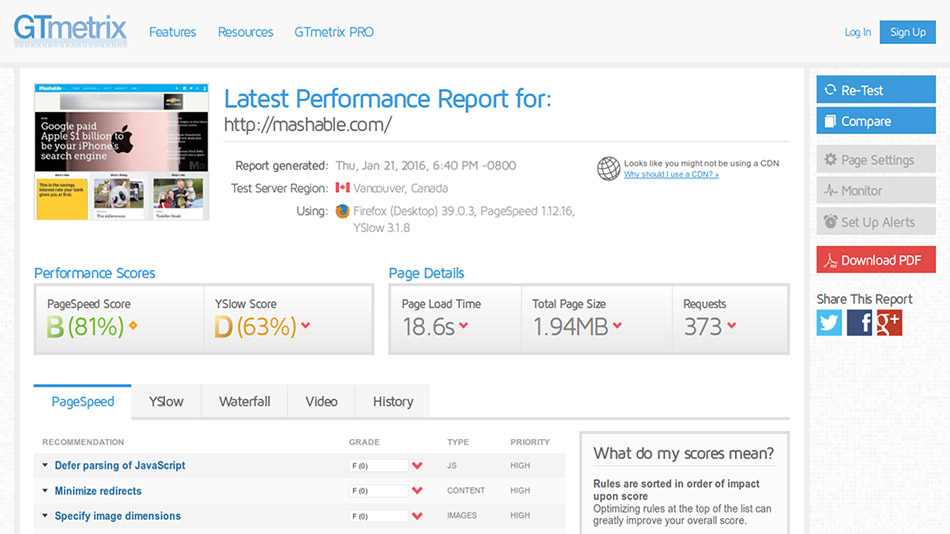
2. GTMetrix

If the previous tool marked your first foray into page speed measuring tools, GTMetrix may come as a bit of a shock.
While they also offer a speed score, they also tell you exactly how long your page takes to load, the location of the server used for testing (as well as the browser), your total page size and how many requests your page contained.
Features:
- Gives you a list of technical issues that need to be fixed, going in order from the more critical to those that are A-OK (positive reinforcement is important!).
- Opening each tab leads you to a short explanation of the issue at hand, plus a What’s this mean? button for further info.
- Also shows your YSlow score (a different metric based on Yahoo’s rules for website speed optimization).
- Includes historical data to measure your performance across time.
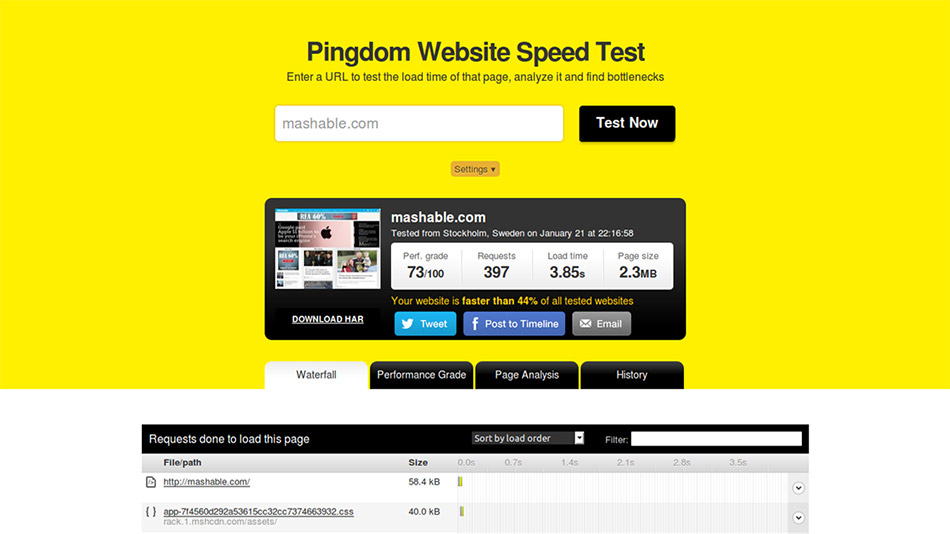
3. Pingdom Tools

Pingdom Tools doesn’t pull punches when it comes to analyzing your site.
Right off the bat, it’ll throw you into a waterfall chart breakdown of each individual request made to your site, followed by a regular performance overview, a load time analysis, and finally, historical data.
Features:
- Includes a glossary at the bottom of each page to help you out with any terms you might not be familiar with.
- Its page analysis tab tells you exactly how much time your content takes to load in different categories (scripts, images, etc.) and how many requests each category generates.
- Enables you to choose between several servers with different locations to perform your test.
Conclusion
While a half second increase in loading times might not cost you millions of dollars as was probably the case with Google’s optimization experiment, it might cost you dearly in terms of potential readers and/or customers. Furthermore, if you think getting views is hard, that’s nothing compared to getting back visitors that dismissed your site in the first place. In this case the old adage is true: first impressions really do count.
If our relentless doom and gloom has suitably motivated you to roll up your sleeves and crack down on your site’s loading times, keep these tips in mind:
- Use multiple speed testing tools to regularly measure your loading times.
- Aside from regular checks, perform tests whenever you make any major changes (installing complex plugins, making design changes, etc.).Always be optimizing! (Something we’ll be getting onto in future posts, so stay tuned…)
Did we miss any crucial speed testing tools? Let us know in the comments section below!